Setting up EVE-NG for ALL level studies, includes multiple vendor node support, an absolutely amazing study tool to check out ASAP! – The DEVNET GRIND!

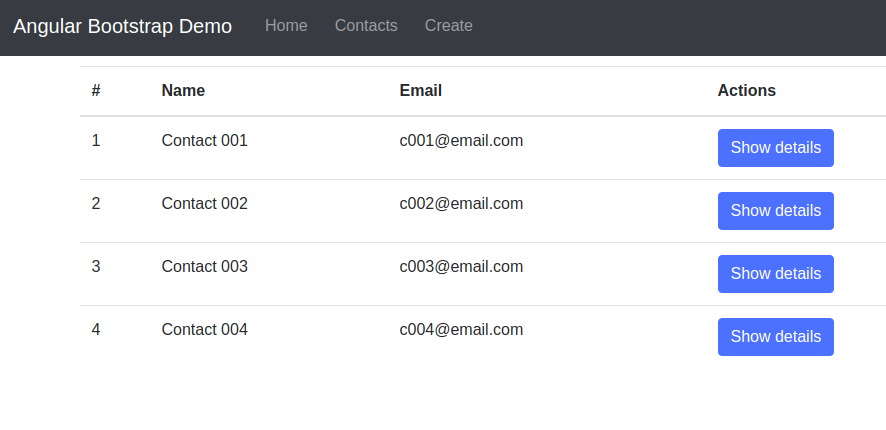
Angular Bootstrap Collapse Component | Angular Bootstrap 4 Tutorials | Angular Bootstrap Tutorial - YouTube
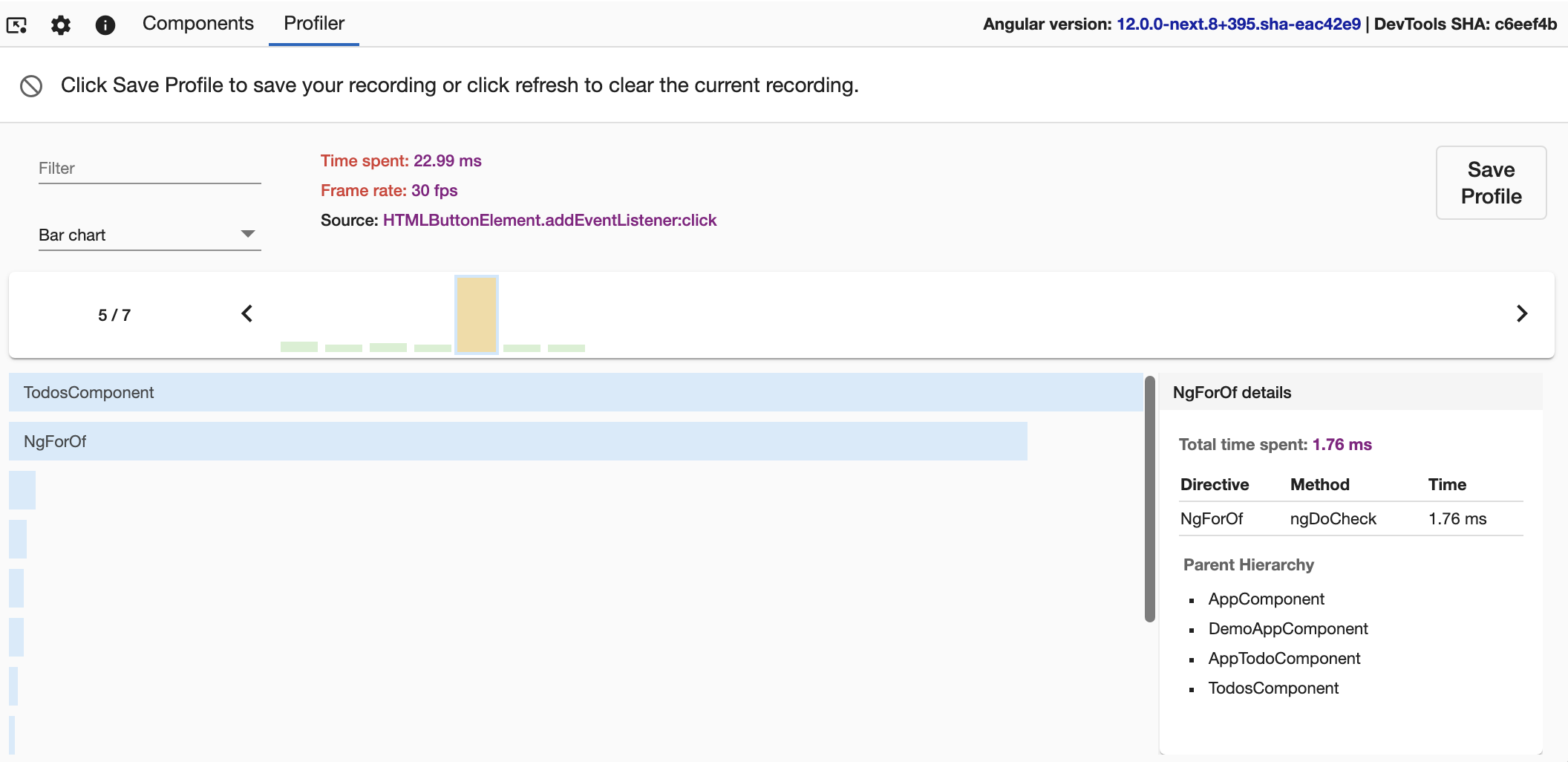
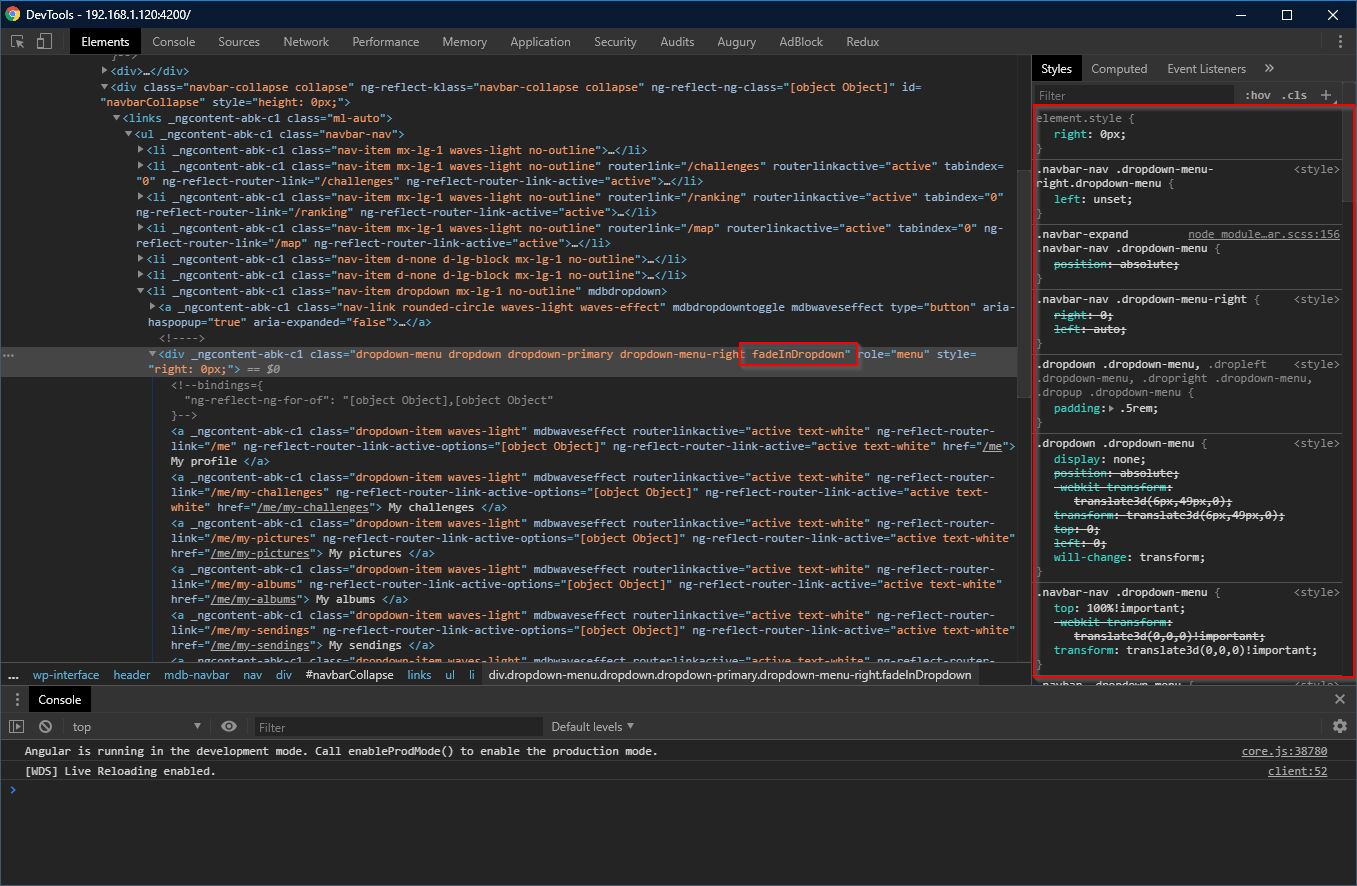
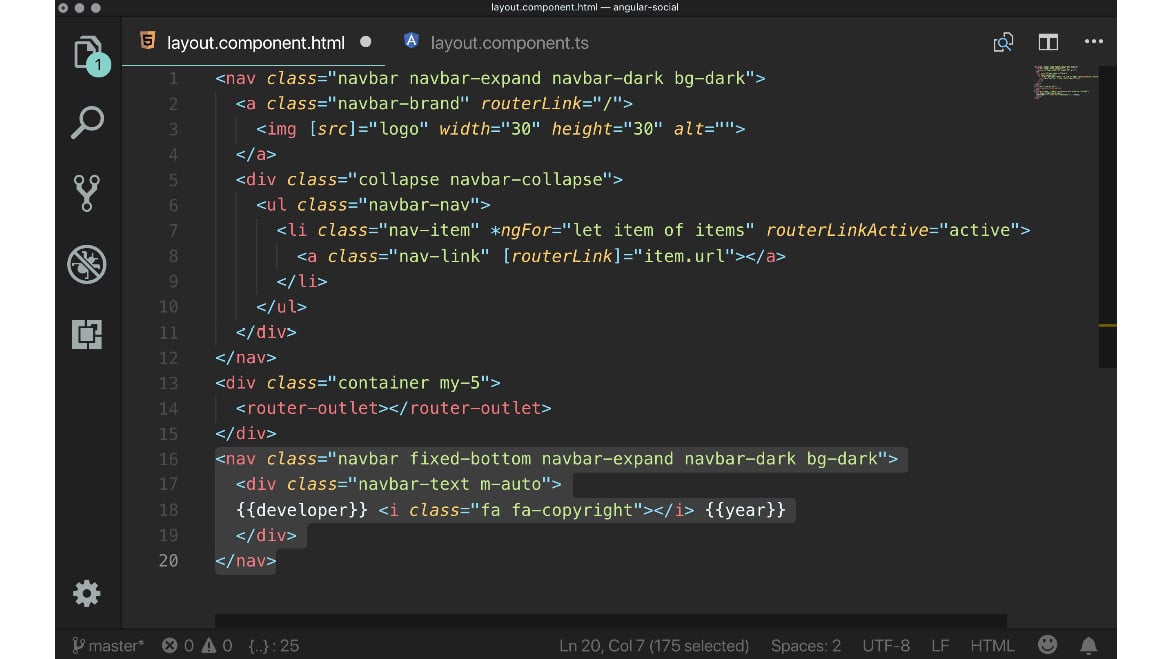
NgFor with animations displays incorrectly if NgFor array elements are reordered in-place · Issue #18847 · angular/angular · GitHub
Poor performance in data binding using ngFor (nested) even when using <template ngIf> · Issue #500 · NativeScript/nativescript-angular · GitHub